Tutoriaux: Où comment je (vous) apprends des trucs...
Voilà, je voulais réaliser un projet qui me tiens a coeur depuis... des années, quelques choses qui remonte loin dans mes années d'études... mais voilà ni le temps ni les connaissances n'étaient au rendez-vous... Ce projet porte le nom d'Aurora... je vous en parlerais au fil des articles...
Millieu des années 90, c'est le temps de développer les deux parties (clients et serveurs) qui m'a arreter, je connaissais la téhorie, j'avais de bon exemples et quelques test pas mal torchés.mais il faillait toujours créer les deux parties du puzzle et de solide connaissance en C/C++ et en directx naissant...
Ensuite les serveurs ont commencés a devenir accessibles et intelligent, des languages de programmation sont apparu coté serveur aussi ASP; je ne croyais pas trop au JAVA (a tord ou a raison, ce n'est pas le débat).
aujourd'hui la puissance des machines est tel que même en Javascript HTML5 on fait des truc de oufs, sans se sortir la main du slip...
mais cela demande une solide connaissance comme toujours; je vous propose de me suivre dans mes découvertes de technologie; j'ai de bonnes bases en logique, d'assez bonnes bases en php4/5, HTML et SQL, et des notions de CSS.
mon objectif est complexe:
- Réaliser un moteur Isométrique sur un navigateur
- connecter ce moteur a une base de données centrale en temps réel
- rendre cela "beau"
Vous l'aurez compris, c'est un truc "lourd"...
j'écrirais des articles en forme de pense-bête, ou simplement pour vous donner des trucs et astuces suivants mes recherches.
pour vous situer, j'ai développé au fil du temps une sorte de framework, qui à la longue, est devenu une vrai usine a gaz; et donc je profiterais de mes recherches sur le projet Aurora pour vous donner un apperçu sur les améliorations/optimisations/nettoyage du code de mon framework Version 1 vers une Version 2 qui je l'espere sera plus rapide et plus facile a gérer.
Tutoriaux: serveur(s) de développement
Avant de commencer le vif du sujet; il est bon de choisir sa plateforme de developpement... pour moi j'ai testé plusieurs choses, et j'ai donc émis le cahier ci-dessous.
Cahier de charges
- Le serveur doit être porteur et fonctionner sur une plateforme où j'ai un gros accès comme sur une plateforme ou seul le PHP m'est accessible
- Peu couteux
- Simple a mettre en place et a gérer
- Langage PHP/SQL pour le serveur
- Pas de solution propre a un OS
Apache: http://www.apache.org
PHP: http://www.php.org
MySql: http://www.mysql.com
Les choix
N'ayant (et ne voulant) pas de mac, je ne viserais que deux OS: Windows et Linux
Le serveur debian/apache2/mysql
En gros il s'agit du serveur "définitif" du projet...
C'est l'un des moyens que j'ai conservé pour le developpement. On peut aisément installer une console graphique dessus, mais je ne vous le recommande pas.
Pour
- Plateforme "définitive", donc ce qui marche dessus marchera quand le projet sera en ligne...
- Stable et performant
- Cout en licenses innexistant
- Pas lié a un seul projet/site
Contre
- Maintenance complexe si l'on ne connait pas
- Demande de suivre certaines procédures pour arriver à un résultat
Liens et conseils
Debian: http://www.debian.org
pour installer les serveurs:
Le Serveur Windows/apache2/Mysql
J'ai passé sous silence le serveur Windows/IIS, car cela ne couvrait pas mon cahier de charge...
Il existe deux choix possibles: EasyPHP et WAMP.
EasyPHP
Pendant des années je me suis basé sur EasyPHP pour sa facilité et sa souplesse, mais lors du passage sur serveur de production, j'ai eut beaucoup de surprises et de changement a faire. La faute aux choix et options "de base" de cette solution qui se voulant facile vous active pas mal de librairie et d'options de base.
Pour
- Facile
- l'édition des sources se fait naturellement
- ajout de "modules" d'un simple clic de souris
Contre
- Des choix d'options pour faciliter la gestion parfois malheureux
- les portages Linux -> Wndows pas toujours en 64bits
Liens et conseils
Easyphp: http://www.easyphp.org
WAMP
Pour l'instant, c'est LE choix a faire si vous développez sous windows.
Pour
- Version 32 et 64bits disponibles.
- Grand choix de version de MySQL et de PHP dans les téléchargement
- Support (téhorique) de plusieurs versions sur une même instances (il faut quand même sélectionner quelle est LA version est active)
- Debugger intégré et un bon rapport d'erreur (parfois un peu trop complet :))
- Apache PHP et MySQL avec une configuration "out of the box" qui demande parfois des adaptations
Contre
- Un peu technique pour débuter
Liens et conseils
Tutoriaux: Le CSS
Introduction
Je trouve ca lourd (surtout aujourd'hui) de devoir parcourir un (voir plusieurs) fichier(s) CSS pour modifier la couleur d'un élément; voir parfois de dizaines car vous trouvez que je vert ne convient pas aussi bien qu'un bleu pour TOUT les éléments de votre page... et donc vous devez rechercher dans vos CSS toutes les #15FF12; mais aussi les #18FC11; et puis vous trouvez a la fin un #182500; qui vous pourris bien la vie...
heureusement il y a LessCSS...
Le tutorial est fait pour la version 1.3.3, mais le code ci-dessous est facilement adaptable à d'autre versions.
De plus LessCSS *peut* vous aider a faire du responsive design (1)...
Mais qu'est ce que c'est...
En deux mot: un préprocesseur CSS. LessCSS est au CSS ce que le PHP est à l'HTML...
Qui n'a jamais rêvé de définir une fois pour toute SA couleur de base, et ensuite de faire des déclinaisons matématique en CSS...
et bien LessCSS est là pour ça (entre autre)...
Vous allez me dire oui, mais mon code est déjà bien avancé et je ne veux pas tout modifier, ben c'est pas très compliqué à utiliser... Même sur des applications bien avancées en développement.
Vous avez deux techniques; le précompilé ou l'interprété à la volée...
Pour le développement je vous conseille le second, pour la production le compilé c'est bien aussi.
Le précompilé ?
Oui, vous écrivez vos LessCSS, puis via une appli Windows/linux voir même en ligne, vous compilé vos code Less en CSS, et vous n'avez plus qu'a modifier la référence CSS (ou a remplacer votre CSS de base par le résultat compilé) et hop le tour est joué.
en ligne voici quelques outils:
http://www.dopefly.com/less-converter/less-converter.html
A la Volée
C'est la solution que j'utilise aujourd'hui
Dans mon framework personnel (Version 1), j'ai un fichier "header.php" qui contient le début du code d'une page classique (en gros les balises <HTML> <HEAD>, </HEAD> et <BODY>).
voici un extrait de mon <head>:
<title>Test CSS</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<script src="<? echo _js_.'jquery.min.js'; ?>"></script>
<script src="<? echo _js_.'jquery-ui.min.js'; ?>"></script>
<script src="<? echo _js_.'tabber.js'; ?>"></script>
<script src="<? echo _tiny_mce_ ?>jscripts/tiny_mce/tiny_mce.js"></script >
<link href="<? echo _css_.'main.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'login.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'gui.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'advgui.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'menu.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'header.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'footer.css'; ?>" rel="stylesheet" type="text/css">
<link href="<? echo _css_.'common.css'; ?>" rel="stylesheet" type="text/css">
</HEAD>
Je reviendrais sur le chargement des javascript plus tards, ce qui m'interesse se situe dans la partie CSS. j'ai beaucoup de CSS, car mon Framework a évolué avec le temps, de façon anarchique.
Ce fichier php initalise aussi quelques paramêtres vitaux, et contient l'inclusion des CSS natifs de tout le projet (oui TOUT les CSS, donc parfois un joyeux bordel).
J'ai donc adapté ce php pour utiliser LessCSS;
$page[css] = 'main';
Puis dans la section <HEAD> </HEAD> elle charge le CSS demandé:
Et enfin le script less:
<title>Test CSS/LESS</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet/less" href="css/main.less" type="text/css"/>
<script src="js/less-1.3.3.min.js" type="text/javascript"></script>
</head>
voici les sources .less de cet exemple
common.less
CSS (c) 2003-2013 Nox-Rhea
*/
//
// basic Color Definition
//
@nice-blue: #5B83AD;
@light-blue: (@nice-blue + #111);
@dark-blue: (@nice-blue - #111);
.rounded-corners (@radius: 5px, @borderwidth: 1px, @bordercolor: #000)
{
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
border-width: @borderwidth;
border-color: @bordercolor;
border-style: solid;
}
main.less
@import "menu.css";
#login
{
border-width: 1px;
color: @dark-blue;
.rounded-corners(5px,1px,@light-blue);
margin: 5px 5px 5px 5px;
float: left;
width: 49%;
}
pour résumé, nous avons deux fichiers inclus (via la commande @import) qui contienent toutes les définitions de base de notre css (common.less et menu.css); puis un fichier main.less qui contient les définitions de la page (sur base du fichier common.less), il est intéressant de noté que les fichiers .css (et qui ne contiennent pas de définition LessCSS, sont importés tel quel dans le fichier final; en version javascript les commentaires sont "oubliés" mais en version compilée, les commentaires CSS sont conservés.
Et le résultat dans votre page
#login {
border-color: #6C94BE;
border-radius: 5px 5px 5px 5px;
border-style: solid;
border-width: 1px;
color: #4A729C;
float: left;
margin: 5px;
width: 49%;
}
Vous pouvez voir qu'il y a des optimisations (margin: par exemple) mais surtout que les couleurs sont calculées a partir de la couleur de base "@nice-blue". Si vous référencez une variables qui n'existe pas (plus) vous aurez un message d'erreur:
Simple non ?
(1) Je dis *peut* car je n'ai pas testé le truc à l'heure où j'écris ces lignes... (Il faut impérativement utiliser la version javascript de LessCSS pour que cela fonctionne...)
Tutoriaux: la 3D, l'ISOmetrique et un écran...
Précisions
Avant de commencer, et surtout de me faire incendier par les puristes, je tiens a préciser quelques points et à rappeler certaines notions de base, même si dans la suite de l'article, je dis le contraire ou que je suis imprécis:
- Il n'existe pas de 3D... même les derniers jeux a la modes, font ce que l'on appelle une "projection" 3D vers l'écran.
- la 3D isométrique est un abus de langage, car en réalité c'est de la 2D, affichée différemment, ce n'est donc PAS de la 3D, il faudrait parler de projection isométrique, d'ailleurs on parle bien souvent de 2.5D.
Voilà une fois ces remarques posées, nous pouvons passer à la suite.
La 3D Isométrique, rien de mieux pour un browser web...
A la base je comptais faire un "gros" article et en rédigeant celui-ci, je me suis dit; c'est assez indigeste... donc cela sera plutot une série, et comme je suis assez mauvais en introduction, je vais mettre ici quelques sites qui m'ont servi de référence:
- glacialflame, un projet de 3DIsométrique en HTML5, qui a disparu aujourd'hui, le site n'existe plus, mais archive.org est là, de bonnes bases en sommes...
Tutoriaux: Isométrique et 3D...
Introduction
Pourquoi cet article
J'ai écris cet article, car malgré des recherches avancées, je n'arrive pas a trouvé de source complète sur le sujet ni vraiment de mise en pratique de la théorie, certes il existe des plug-ins ou du code tout fait, mais rien qui satisfasse réellement ma soif de connaissances et mon envie de comprendre.
L'une des raisons à ce manque d'informations est sans doute que la 3d isométrique à été supplantée dans les jeux par la "3D pure".
Dans le cadre d'un jeu WEB, les développeurs préfèrent la 2D pure, c'est plus simple à gérer, et beaucoup plus rapide a calculer; c'est donc une technologie très rentable;
Seulement, je trouve que c'est moche, et que la 3D isométrique est le meilleur compromis.
Qu'est ce que la 3D isométrique
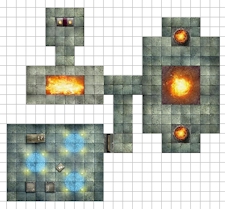
La 3D isométrique est un moyen de rendre l'effet de perspective et de profondeur en utilisant des éléments en 2D. Appliquée à une carte composée de cases, cette technique donne un rendu saisissant mais pour bien la comprendre, il est nécessaire de réfléchir à ses implications mathématiques. L'objet de ce tutoriel est d'expliquer pas à pas la théorie de la 3D isométrique lorsqu'elle est utilisée sur un site WEB. Les paragraphes qui suivent contiennent de nombreuses références mathématiques mais peu de code.
Les bases
Les jeux de "cartes"
Pour faire un bon jeu d'aventure ou un jeu de role, rien ne vaut un monde vaste, et qui dit monde, dit carte(s); le plus simple pour faire une carte, c'est de prendre une feuille de papier quadrillé, et de dessiner dessus...
En informatique, c'est pareil...

c'est donc un univers 2D qui est représenté, vu de haut; c'est facile a faire avec un ordinateur, une case de la carte s'affiche sans modification sur l'écran (tout au plus faut il gérer les très grandes cartes qui dépassent de l'écran. Mais il faut avoué que cela manque d'entrain, et aussi belles soient les cases, cela reste une carte et non un monde...
Tiles et changement de vue...
Oui, je vais parler de "tiles" et non de "tuilles" car je n'aime pas la fancisation dans n'importe quel sens... donc je parle de tile et de tileset 
Avant tout, je rappelle la "procédure" pour créer des tiles isométriques.
Par le passé, les logiciels de dessin utilisaient comme référence le pixel d'écran; et les graphistes devenaient souvent soit des Dieux du positionnement "au pixel près" soit adepte du Zoom; l'un des logiciels les plus connu sur Amiga était le Deluxe Paint (qui fut d'ailleurs porté sur PC)et RIEN n'a (a mes yeux) remplacer ce merveilleux logiciel pour ce type de dessins.
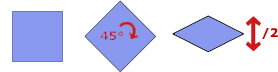
Pour créer une vue isométrique utilisable sur ordinateur, on applique une rotation de 45° vers la droite, puis un "écrasement" de 50% en hauteur.

Dans le temps, il fallait une sacrée dose de patience pour réaliser ces "tiles" afin qu'elles s'associent l'une à l'autre par les cotés.
Aujourd'hui, il existe de très bon logiciels qui réalise ces oppérations pour vous, je citerais le World Creator de www.inet2inet.com. Ce logiciel n'est peut-être pas le plus efficace, mais il est certainement le plus précis.
On se retrouve donc avec des images rectangulaires contenant des formes tordues, d'où la difficulté de les coller les unes aux autres. Je rappelle que si l'on considère la carte comme un plan orthonormé, l'origine est en haut à gauche.
Avec ces formes "en losange", si on est un peu codeur, on comprend très vite que cette vue 2.5D est un peu une sorte d'enfer, car il faut avancer dans deux dimensions x/y alors que l'on dessine un ligne (ou une colonne) de notre carte.
Affichage
Pour des raisons de simplicité, je melangerais dans ce tutorial HTML, CSS et JavaScript; il est évident qu'il ne faut surtout pas faire comme cela, mais bien séparer les trois (quand c'est possible évidement)
Là, où en simple 2D, vous auriez imbriqué deux boucle for(); et vous auriez multiplier les indices de case par la taille de l'image a affiché.
Admettons que nos tiles fasse 64x64 pixels, voici comment vous auriez affiché:
for(x=0;x<map_sizex;x++)
echo "<div id=\"case_".y."_".x."\" style=\"position: absolute; left: ".($x*64)."px; top: ".($y*64)."px;
background-image: url('".$impath."floor-".$im.".png');width: 64px;height: 64px;\"></div>";
en isométrique, cela ne fonctionnera pas... car il faut "imbriquer" les losanges... mais pas de panique, voici la marche a suivre:
for($x=0;$x<$map_sizex;$x++)
{
$px = ($x-$y)*(64/2);
$py = (($x+$y)/2)*(64/2);
echo "<div id=\"sol_".$y."_".$x."\" style=\"position: absolute; left: ".$px."px; top: ".$py."px; width: 64px; height: 64px;
background-image: url('".$impath."floor-".$im.".png');\"></div>";
}
Et voilaaaa... vous avez un sol en 3D isométrique.
Optimisation ?
Là, je vous vois crier au scandale. Oui, j'affiche une fois toute la map, elle va dépasser de l'écran, ca va être moche etc...
En fait non, c'est assez simple d'éviter de montrer toute la carte; j'affiche la carte dans un DIV qui est lui même dans un DIV view; je centre la vue au début:
$maps_sizex = 10;
$centerx = ($maps_sizex/2);
$centery = ($maps_sizey/2);
$positionx = (($centerx-$centery)*(64/2));
$positiony = -((($centerx+$centery)/2)*(32/2))+(640/2);
echo "
<div id=\"view\" tabindex=\"0\" style=\"width:768px; eight:640px; overflow:hidden;\">
<div id=\"view\" style=\"position:absolute; top: $positiony; left:$positionx;\">";